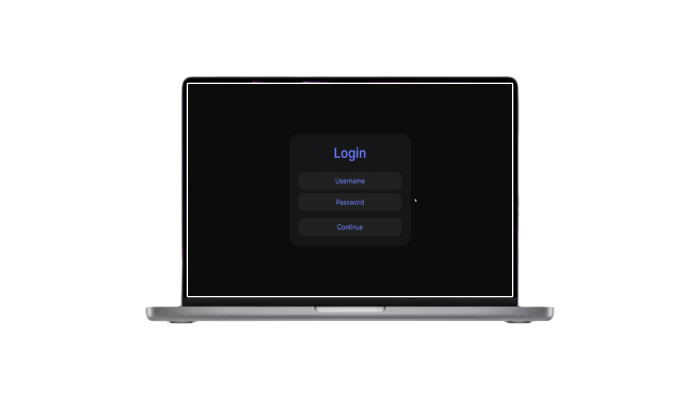
![图片[1]-高级感登录页-三理博客](https://img.hs3l.com/lcf/484540322.gif)
一个HTML代码和一个CSS样式代码,创建在同一目录下
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>高级感登录页</title>
<link rel="stylesheet" href="./120-高级感登录页.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script>
</head>
<body>
<div class="login">
<div class="logintext">Login</div>
<div class="field">
<input type="text" placeholder="">
<div class="placeholder">Username</div>
</div>
<div class="field">
<input type="text" placeholder="">
<div class="placeholder">Password</div>
</div>
<div class="loginbtn">Continue</div>
</div>
</body>
</html>© 版权声明
转载请注明出处
本网站名称:三理博客
本站永久网址:www.hs3l.com
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
本网站名称:三理博客
本站永久网址:www.hs3l.com
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
THE END




















a1980166854 30天前0
路过一下,我只是来打酱油的!a1980166854 30天前0
楼主听话,快到碗里来!ly544251999 2个月前0
谢谢你的分享,我从中学到了很多!qiman 2个月前0
水帖美如花,养护靠大家!lunhui888 3个月前0
水帖美如花,养护靠大家!2nic5prhbh 3个月前0
教程很好用,谢谢!老冯
3个月前0
好东西,学习一下!hy1453737072 4个月前0
水帖美如花,养护靠大家!