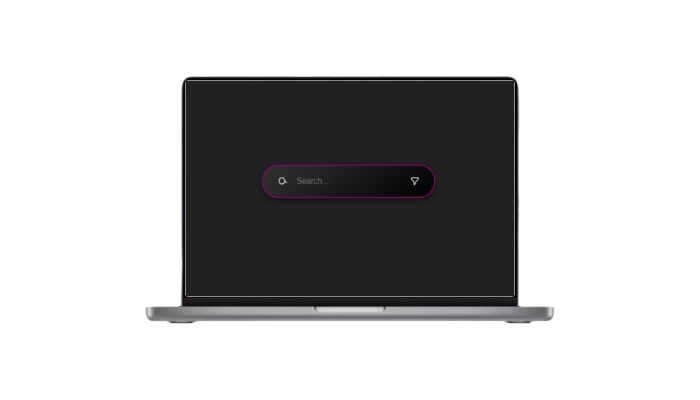
预览:
HTML
/* From Uiverse.io by Fadhilmagass */
<div id="container" class="custom-container">
<div id="searchBar" class="custom-search-bar dark-mode">
<svg
height="24"
width="24"
stroke="currentColor"
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
class="custom-search-icon dark-mode"
>
<path
d="M11 19a8 8 0 100-16 8 8 0 000 16zm8-8l5 5"
stroke-width="2"
stroke-linejoin="round"
stroke-linecap="round"
></path>
</svg>
<input
placeholder="Search..."
class="custom-search-input dark-mode"
type="text"
/>
<svg
height="24"
width="24"
stroke="currentColor"
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
class="custom-filter-icon dark-mode"
>
<path
d="M3 4a1 1 0 011-1h16a1 1 0 011 1v2a1 1 0 01-.293.707l-6.414 6.414A2 2 0 0013 14.828V17.586a1 1 0 01-.293.707l-2 2A1 1 0 019 19.586V14.828a2 2 0 00-.293-1.414L2.293 6.707A1 1 0 012 6V4z"
stroke-width="2"
stroke-linejoin="round"
stroke-linecap="round"
></path>
</svg>
</div>
</div>
CSS
代码解析
HTML 解析
HTML 部分主要定义了一个自定义的搜索框和它所在的容器,具体内容如下:
<div id="container" class="custom-container">:- 这是包裹搜索框的主要容器,
custom-container类负责整个容器的布局和外观。 - 这个容器有可能根据切换的主题(黑暗模式或光明模式)调整背景颜色。
- 这是包裹搜索框的主要容器,
<div id="searchBar" class="custom-search-bar dark-mode">:- 这是搜索框的容器,
custom-search-bar类控制其样式。搜索框的样式会根据dark-mode或light-mode的类来进行调整。
- 这是搜索框的容器,
- 搜索框内容:
- 包含一个
<input>输入框,用来进行文本搜索。 - 搜索框还包含了两个 SVG 图标:
- 一个是放大镜图标,通常表示搜索功能。
- 另一个是过滤器图标,可能是用来显示筛选选项的。
- 包含一个
CSS 解析
CSS 部分定义了容器、搜索框以及图标的样式,以下是各个关键部分的说明:
.custom-container:- 使用 Flexbox 布局来将搜索框居中显示,
justify-content: center和align-items: center保证容器内的内容(即搜索框)垂直和水平居中。 - 设置了
height: 100%和min-height: 100%,确保容器的高度充满父元素的高度。 - 根据模式的不同(
dark-mode或light-mode),背景颜色会进行切换。
- 使用 Flexbox 布局来将搜索框居中显示,
.custom-container.dark-mode和.custom-container.light-mode:- 这两个类分别为黑暗模式和光明模式设置不同的背景颜色。
.custom-search-bar:- 这个类设置了搜索框的外观,包括圆角、内边距、显示为
flex布局(以便容纳输入框和图标),并使用动画让边框颜色不断变化(rgb-outline动画)。 - 搜索框背景和阴影会根据模式进行调整:
- 暗模式:背景为深色渐变,阴影较强。
- 光明模式:背景为浅色渐变,阴影较弱。
- 这个类设置了搜索框的外观,包括圆角、内边距、显示为
.custom-search-input:- 定义了输入框的外观,
background: transparent使得输入框背景透明,border: none去除了边框,outline: none去除了点击时的外框。 - 文本颜色会根据模式切换:
- 暗模式:文本为白色。
- 光明模式:文本为黑色。
- 输入框的占位符(
placeholder)颜色也会根据模式切换。
- 定义了输入框的外观,
.custom-search-icon和.custom-filter-icon:- 这两个类控制搜索框和过滤器图标的颜色,使用了
transition让图标颜色平滑过渡。 - 图标颜色同样根据模式切换:
- 暗模式:图标为白色。
- 光明模式:图标为黑色。
- 这两个类控制搜索框和过滤器图标的颜色,使用了
.toggle-theme:- 这是一个按钮类,用于切换主题(黑暗模式和光明模式),它的样式包括背景色、圆角、字体颜色和定位,按钮位于页面右上角。
© 版权声明
转载请注明出处
本网站名称:三理博客
本站永久网址:www.hs3l.com
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
本网站名称:三理博客
本站永久网址:www.hs3l.com
本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
THE END



















ly544251999 19天前0
谢谢你的分享,我从中学到了很多!qiman 28天前0
水帖美如花,养护靠大家!lunhui888 1个月前0
水帖美如花,养护靠大家!2nic5prhbh 1个月前0
教程很好用,谢谢!老冯 1个月前0
好东西,学习一下!hy1453737072 2个月前0
水帖美如花,养护靠大家!hardy 2个月前0
楼主听话,快到碗里来!xiaoyu123 4个月前0
教程很好用,谢谢!